この記事では、有効化するだけで読み込み速度が上がってWordPressを高速化できるプラグイン「Flying Pages」の使い方や設定方法を紹介します。
「WordPressで作ったサイトを高速化したい」
「WordPressで作ったサイトの読み込みが遅い」
といったことでお悩みの方はチェックしてみてくださいね!
本文では
- Flying Pagesとはどんなプラグインなのか
- Flying Pagesを使う際の注意点
- Flying Pagesのインストール方法
- Flying Pagesの使い方
- Flying Pagesの設定
といったことについて書いています。
この記事の内容
Flying Pagesとは
Flying Pagesでサイト表示が高速化する仕組みはシンプルです。
普通は、ブラウザであるページを開いたとき、そのページがすべて表示された時点、つまりデータの読み込みが終わった時点でブラウザはアイドル状態(待機状態)になります。
そのページ内のリンクをクリックして別のページに移動するときも、リンクをクリックした時点ではじめてページを移動するためのブラウザの処理が行われます。
一方、Flying Pagesをインストールしているサイトではどうなるかというと、ページを開いてデータの読み込みが終わると、ブラウザは自動で次の処理を始めます。
どういう処理を始めるのかというと、そのページにあるリンク(内部リンク)を自動で読み込んでいってくれるのです。
つまり、リンクが貼られたページへの移動の準備があらかじめできているので、リンクをクリックすると即時にページが切り替わるという仕組みなのです。
この仕組みをプレロード(preload)といいます。
プレロードの仕組みをインストールするだけでサイトに簡単に導入できるのがFlying Pagesなのです。
※現在、当ブログでもFlying Pagesを使っていますので、ページ移動の速度などを試してみてください(^^)
また、こちらのデモサイトでも確認することができます。
WP Speed Matters
Flying Pagesを使うと良いサイト
Flying Pagesはどういうサイトで使うといいのでしょうか?
もちろん、WordPressで作ったどんなサイトでもおすすめです。
ですが、高性能なサーバーを使って運用している場合や、高速表示が売りのテーマを使っている場合は、Flying Pagesを使っても、体感的にはそれほど高速化したと感じることができないかもしれません。
一方で、ぜひおすすめしたいのが、あまり性能の良くないサーバーを使ってWordPressを動かしているサイトです。
僕が仕事で管理しているサイトの一つも、そういうあまり性能の良くないサーバーで運用されているのですが、Flying Pagesを入れるまでは、リンクをクリックしてサイト内のページ移動をする際、一瞬の間が空くような感覚がありました。
こういうのって微妙にストレスがたまりますよね。
訪問者もストレスを感じるので、離脱率が上がる可能性が高まります。
ですが、性能の良くないサーバーでWordPressを動かしているサイトにFlying Pagesをインストールすると、ページ移動もパパっと一瞬で行われるようになって、かなりストレスが減りました。
Flying Pagesは、あまり性能の良くないサーバーで運用しているWordPressサイトに特におすすめです。
Flying Pagesの注意点
ほとんどのサイトで高速化効果を発揮するFlying Pagesですが、注意点もあります。
まず、Flying Pagesのプレロード機能は、ページ移動を高速化するものですので、ページ単位での表示速度を高速化するものではありません。
ページ単位でデータを圧縮したりして高速化するタイプのものとは異なります。
なので、PageSpeed Insightsなどでの点数アップには結びつきません。
次に、たとえばページ内に大量のリンクを貼っているサイトなどでは、トラフィックが膨大になってしまうというデメリットがあります。
リンク先を事前に読み込むという性質上、そうなってしまうのですね。
ただ、モバイルでの低速接続を使用している場合や、データセーバーが有効になっている場合はプレロードは実行されませんので安心してください。
Flying Pagesのインストール方法
それではFlying Pagesのインストール方法について解説していきます。
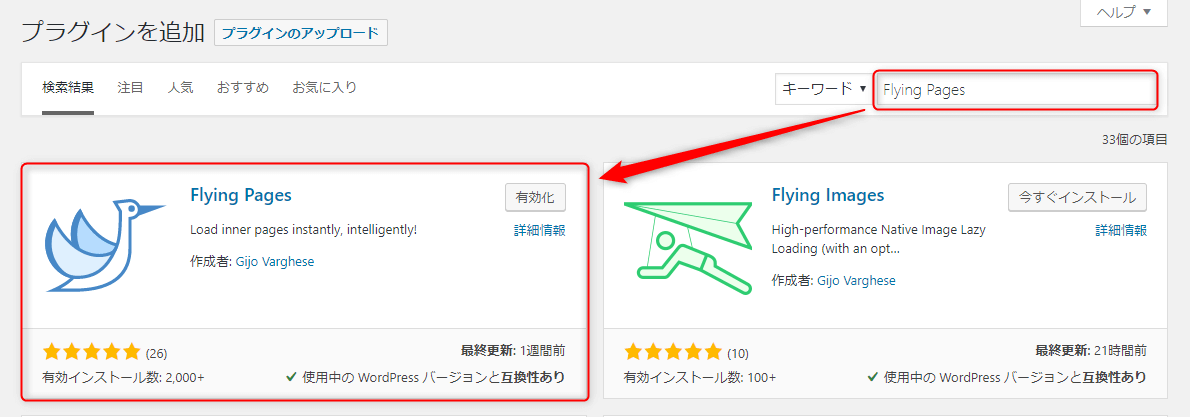
WordPressのダッシュボードで「プラグイン」 > 「新規追加」をクリックして開きます。
右上の検索窓に「Flying Pages」と入力すると、プラグインが表示されますので、「今すぐインストール」 > 「有効化」と進みます。
Flying Pagesのインストール手順はこれだけです。
有効化するだけでサイトにFlying Pagesの機能が適用されます。
基本的には設定もデフォルトのままでOKです。
Flying Pagesはこちらからもダウンロード・インストールすることができます。
Flying Pages
Flying Pagesの使い方
Flying Pagesはデフォルトのままで動作します。
基本的にはデフォルトのままで大丈夫だと思いますが、設定画面ではいくつかの設定も可能です。
Flying Pagesの設定
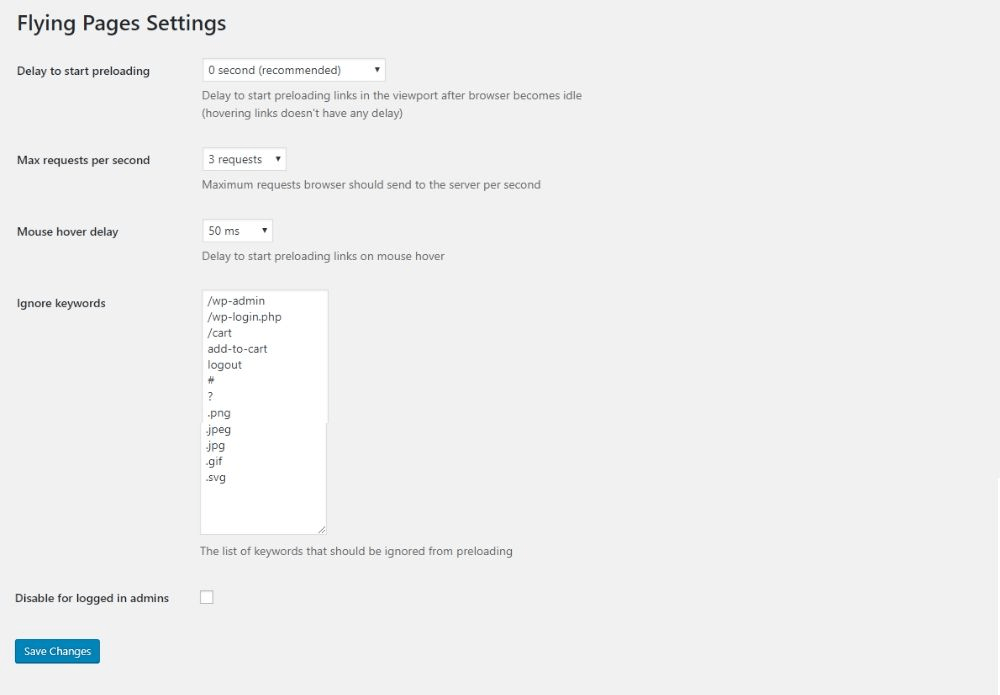
WordPressダッシュボードの「設定」 > 「Flying Pages」から、Flying Pagesの設定を行うことができます。
・Delay to start preloading
デフォルトだとブラウザがアイドル状態になると、すぐにプリロードが開始されますが、プリロード開始のタイミングを調整することができます。
・Max requests per second
1秒あたりのプリロードの最大数を設定できます。
・Mouse hover delay
リンクにマウスホバーしたときの、プリロード開始までのタイミングを調整することができます。
・Ignore keywords
プリロードしないリンクをキーワードで指定することができます。
・Disable for logged in admins
WordPressにログインしているユーザーのサイト閲覧時にはプリロードを無効にすることができます。
まとめ
以上、WordPressに簡単にプリロード機能を実装して高速化できるプラグイン「Flying Pages」について解説しました。
最後に記事の内容を簡単にまとめます。
- Flying Pagesはプリロード機能でページ移動を高速化するプラグイン
- Flying Pagesはあまり性能の良くないサーバーを使っている場合に特におすすめ
- ページ内に大量のリンクを貼っているサイトには向いていない
- 有効化するだけで、デフォルトの設定のまま使用できる
ぜひ参考にしてみてください!
自分のビジネスを持っていて、ネットからの集客を増やしたい方、ブログをビジネスに活かす方法を知りたい方などにおすすめのオンラインサロンです。
興味のある方はぜひチェックしてみてくださいね!
仕事に活かすブログ教室