ワードプレスの記事に自動で目次を入れてくれるプラグイン「table of contents plus」を紹介します。
「table of contents plus」は、h2、h3などの見出しの階層に応じて、自動で記事の目次を作ってくれるプラグインです。
ほとんど意識することなく見映えのいい目次を作ってくれるので、使い出すととても便利なプラグインです。
この記事では、「table of contents plus」を使うメリットや、「table of contents plus」のインストール方法と初期設定方法、それに、記事によって手動で目次を表示・非表示似する方法を説明します。
それではさっそく「table of contents plus」について紹介していきます。
この記事の内容
「table of contents plus」の便利なところ
それでは「table of contents plus」の便利なところを紹介します。
自動で記事の目次を作って表示してくれる
「table of contents plus」を使う一番のメリットは、なんといっても自動で見栄えのいい目次を作って表示してくれるところです。
ほとんど何も考える必要がなく、それなりに見た目もいい目次を作ってくれるのはすごく便利です。
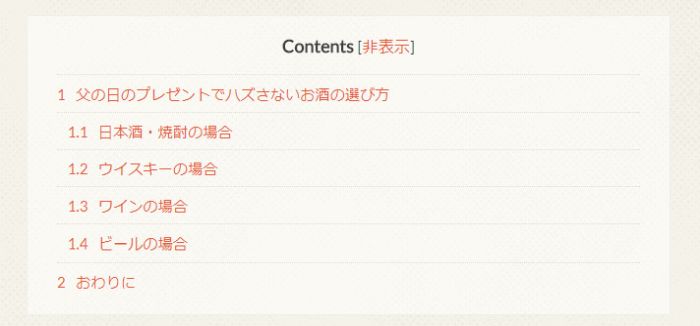
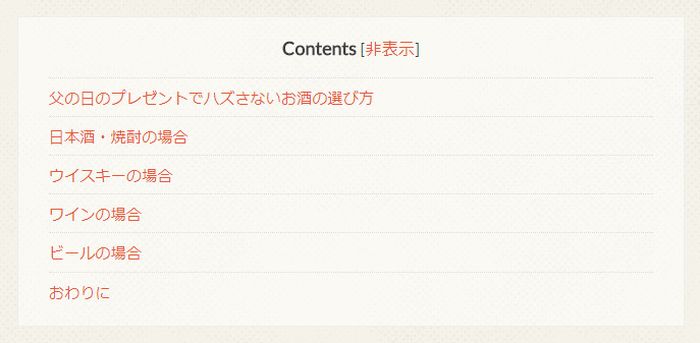
実際に出力される目次はこんな感じ。(ワードプレステンプレートのCSSの影響で、デフォルトのデザインとは少し異なっています)
こういう分かりやすい目次を自動的に作ってくれます。

記事の質向上、SEO効果も?
「table of contents plus」を使うことで、記事のクオリティアップやSEO効果も期待できます。
なぜなら、「table of contents plus」が自動生成する目次は、h2タグ、h3タグなどの見出しをもとに作られるからです。「table of contents plus」で目次が作られることを意識すると、自然と見出しが適切に使われて正しく構造化された文章を書くことを意識するようになります。
そのような文章は、読み手にとっても分かりやすい文章になりますし、SEO的にも良いとされていますので、ユーザビリティ的にもSEO的にもメリットがあります。
CSSでのカスタマイズも簡単
「table of contents plus」で書き出される目次は、シンプルなHTMLタグとCSSを使っているので、自分の好みのデザインにカスタマイズも簡単にすることができます。
カスタマイズ用のCSSを公開しているサイトもありますので、デザインをカスタマイズしたい人は探してみてください。
「table of contents plus」のインストール
それでは、実際に「table of contents plus」をワードプレスにインストールする方法を解説します。
ワードプレスのダッシュボードの「プラグイン」→「新規追加」をクリックします。

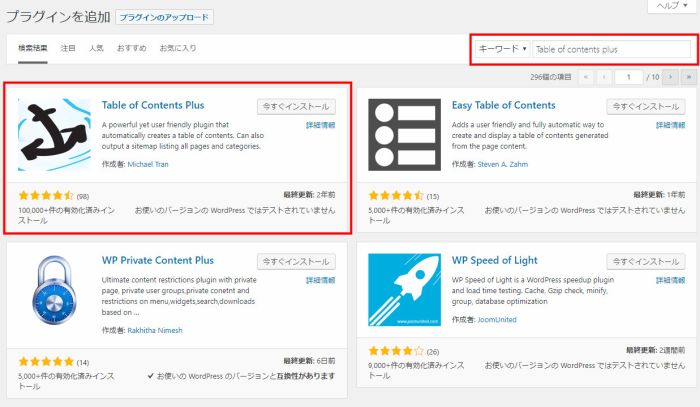
「キーワード」に「Table of contents plus」と入力。
左上に出てくる「Table of contents plus」の「今すぐインストール」をクリック。

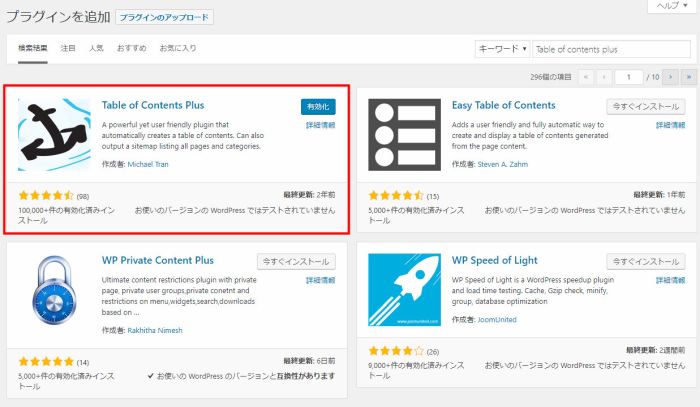
「今すぐインストール」をクリックすると、少ししてボタンが「有効化」に変わるので、「有効化」をクリックします。
「table of contents plus」プラグインのインストールと有効化はこれだけで完了。
「table of contents plus」の初期設定
「table of contents plus」は、インスールしただけの状態では使いづらいので、初期設定が必要になります。
設定するには、ダッシュボードのサイドメニューの「設定」から「TOC+」を選びます。
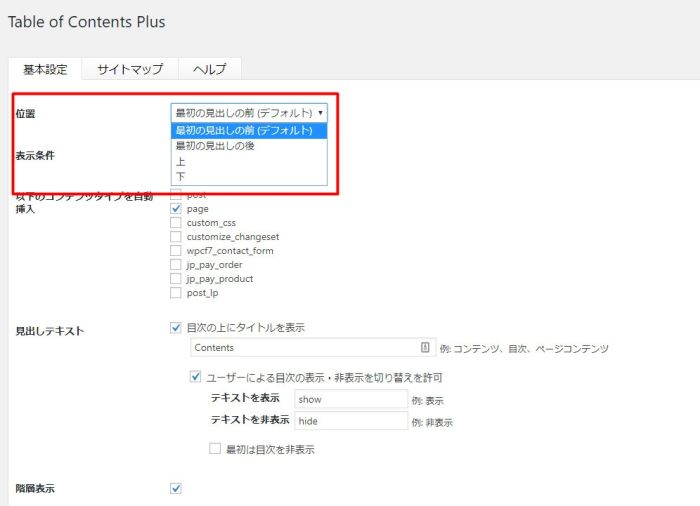
「table of contents plus」の設定画面は日本語なので分かりやすいです。いくつかの項目について説明します。
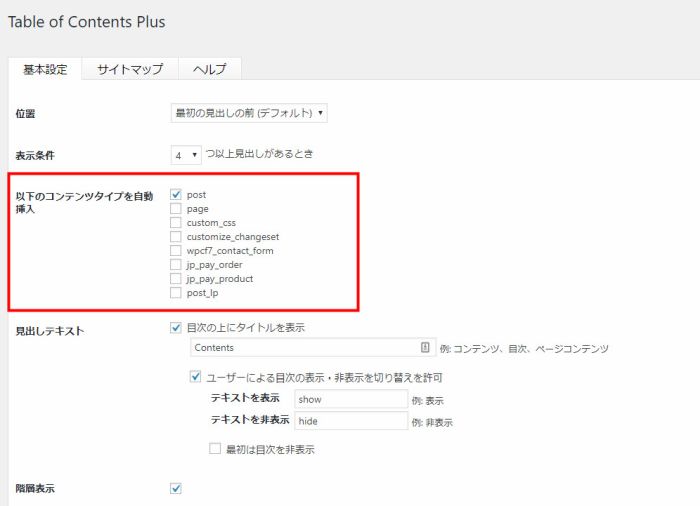
位置

「位置」とは、目次をどこに表示するかということです。
自動で表示してくれる位置は、一番最初の見出しの前、一番最初の見出しの後、一番上、一番下の4カ所です。ブログであれば、通常はデフォルトのとおり、一番最初の見出しの前で問題ないと思います。もしこの4カ所以外に目次を設置したい場合は、後ほど説明する方法で任意の場所に目次を設置することができるようになります。
以下のコンテンツタイプを自動挿入

「以下のコンテンツタイプを自動挿入」という項目は、どのタイプのコンテンツに目次を表示するかという設定です。
デフォルトの状態では、pageにチェックが入っているのですが、通常のブログであれば、pageのチェックは外していいと思います。
記事に目次を表示したければ、postにチェックを入れるようにします。
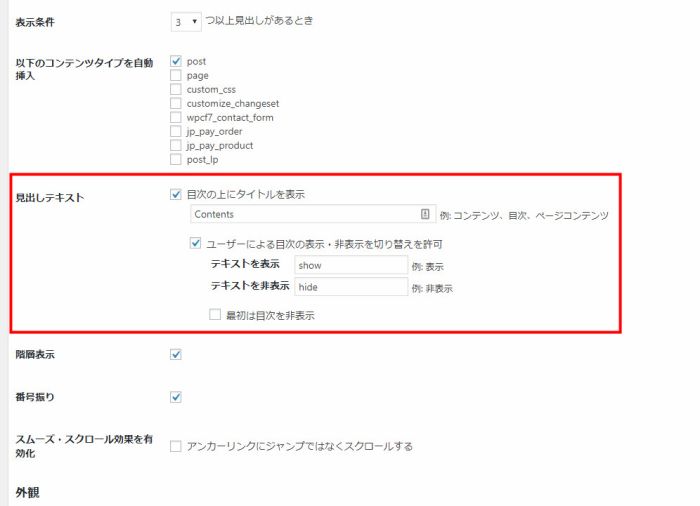
見出しテキスト

「見出しテキスト」では、「table of contents plus」で作られる目次の見出しを設定できます。タイトルはデフォルトでは「Contents」となっていますが、これを「目次」などと変えることができるということです。
また、ブログの読者が目次を折りたたんで隠すことができる設定などもここで行うことができます。
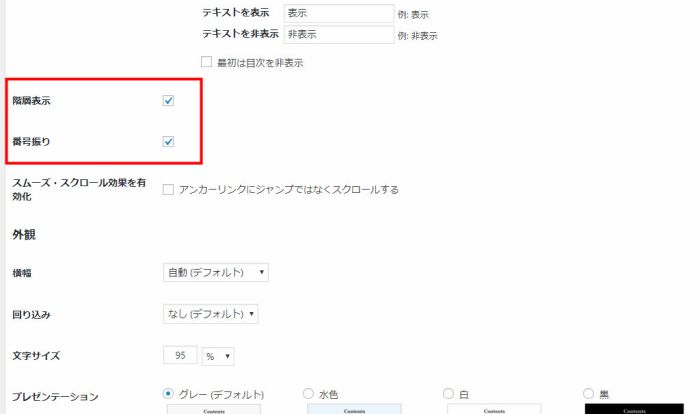
階層表示と番号振り

「階層表示」と「番号振り」では、h2・h3などの見出しの階層にしたがって目次も階層化するかどうかという設定ができます。

階層化表示にも番号振りにもチェックを入れた状態では、このように見出しどおりに階層化されて目次が生成されます。

階層化表示も番号振りもチェックを外すと、このように階層を無視したフラットな表示になります。
その他
上記で説明した以外にも、見た目や動作の設定ができますので、試してみてください。
記事ごとに表示と非表示を切り替える方法
最後に、記事ごとに手動で目次の表示位置を変えたり、目次を非表示にしたりする方法を紹介します。
[toc]と[no_toc]
記事によっては最初に設定した目次の表示位置以外に目次を表示させたいという場合もあると思います。
そのような場合は、目次を表示させたい位置に「[toc]」と書けば、その位置に目次が表示されます。
また、目次を表示させたくない記事には、その記事のどこでもいいので、「[no_toc]」と書けば、その記事には目次は表示されなくなります。
AddQuicktagに登録しておくと便利
この[toc]と[no_toc]というコードですが、AddQuicktagというプラグインにコードを登録しておけば便利になります。
AddQuicktagは、指定したコードをひな形として登録することができ、ワードプレスの記事投稿画面で、クリック一つで登録したコードを呼び出すことができるというプラグインです。

僕のやり方ですが、AddQuicktagにこのように[toc]と[no_toc]を登録しておきました。
これで、記事投稿画面で簡単に目次の表示位置を変えたり非表示にすることができます。
おわりに
いかがでしたか?
目次を自動生成してくれるワードプレスの便利なプラグイン「table of contents plus」を紹介しました。
上のほうでも説明したように、「table of contents plus」で目次を表示することで、読者にとっても読みやすいページになりますし、記事の書き手にとっても文書の構造を意識しやすくなります。
気になっている方はぜひ試してみてください。


