長いWebページ全体のスクリーンショット(キャプチャ)を撮りたいことってありますよね?
Windowsの「PrintScreen」などの一般的な方法では、画面に表示されている範囲のスクリーンショットしか撮れないので、ページ全体のスクリーンショットを撮るための使いやすいツールをいつでも使えるようにしておきたいものです。
ページ全体のスクリーンショットを撮るのに、僕がイチオシしたいのは、GoogleChromeの拡張機能の「FireShot」というツールです。
この記事では、Webページ全体のスクリーンショットを撮るのに使いやすいGoogleChromeの拡張機能「FireShot」のインストール方法と使い方を紹介します。
是非参考にしてみてくださいね!
それではさっそくいってみましょう!
この記事の内容
Webページ全体のスクリーンショットならChrome拡張「FireShot」が楽チン!
Webページ全体のスクリーンショットを撮るツールはいくつかありますが、この記事を書いている時点で僕が一番使いやすくて機能的なツールだと思っているのはChrome拡張機能の「FireShot」というツールです。
ほとんどなにも考えずにクリックだけでWebページ全体のスクリーンショットを撮ってくれるのがとっても便利です。
「FireShot」はこちらからインストールできます。(GoogleChromeで開いてください)
https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg
正常に「FireShot」をインストールできたら、Chromeのアドレスバーの横にこんなアイコンが表示されるはずです。

普通に使うのであれば、特に設定は必要ありません。
それでは「FireShot」の使い方を見ていきましょう。
Chrome拡張「FireShot」の使い方
それでは「FireShot」でWebページ全体のスクリーンショットを撮る方法を解説していきます。
アイコンをクリックしてキャプチャ開始
まずは、スクリーンショットを撮りたいページを表示して、「FireShot」のアイコンをクリックします。
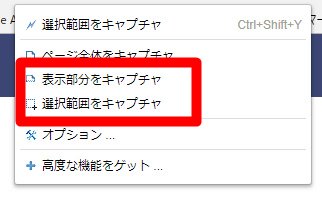
アイコンをクリックすると、このようなポップアップメニューが出てきます。

メニューの「ページ全体をキャプチャ」をクリックすると、自動的にページ全体のスクリーンショットを撮ってくれて、保存画面に遷移します。
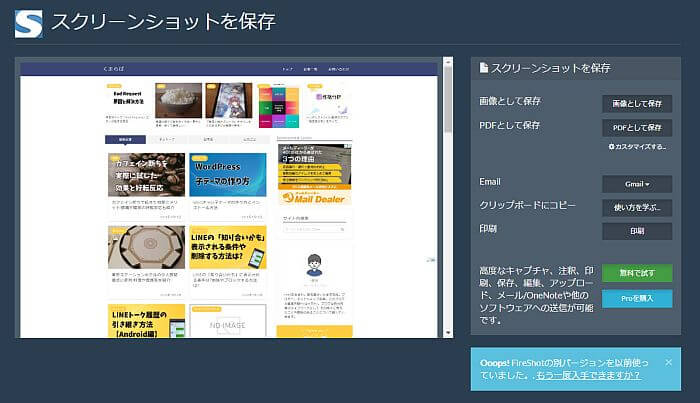
プレビューが表示されるので分かりやすい!
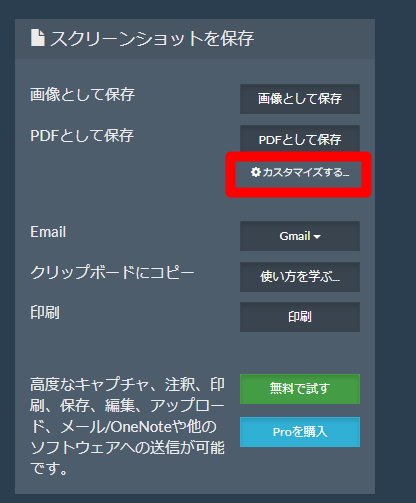
保存画面では、このようにスクリーンショットのプレビューと保存メニューが表示されます。

ちゃんとページ全体のスクリーンショットが撮れているか確認できるので、すごく分かりやすいですね。
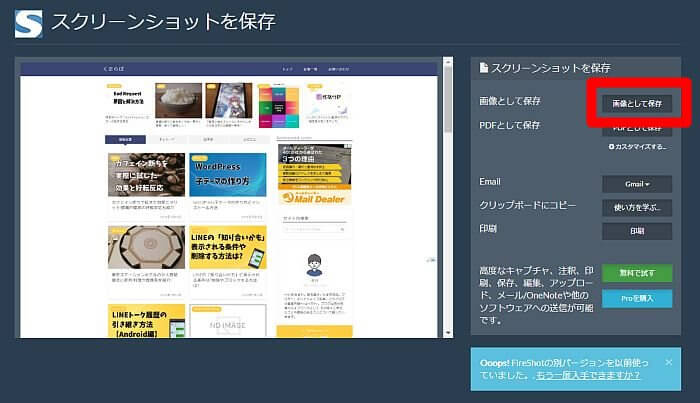
スクリーンショットを普通に画像として保存するなら、「画像として保存」ボタンをクリックするだけです。

保存される画像のフォーマットは、初期設定では「PNG形式」になっています。
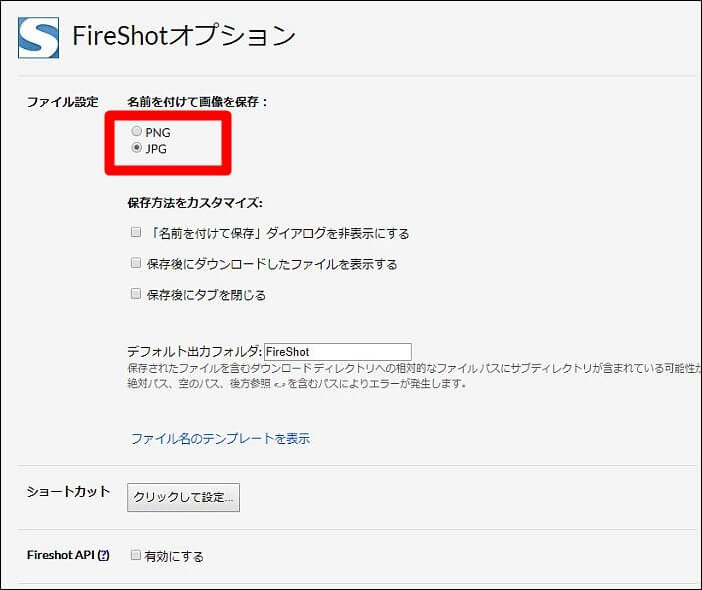
「カスタマイズする」をクリックすると、画像フォーマットを「JPG形式」にするなどの設定が可能になります。


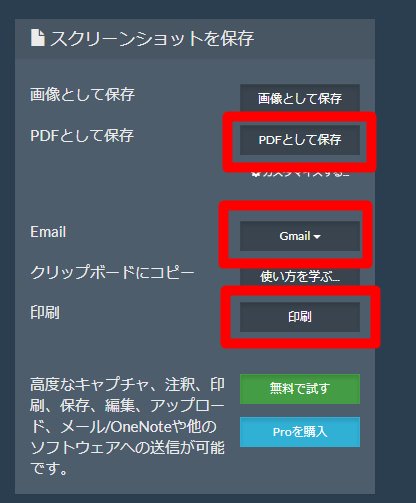
スクリーンショットのPDF化や印刷、メール送信機能も!
「FireShot」では、Webページ全体のキャプチャだけではなく、表示部分のキャプチャ、選択範囲のキャプチャを撮ることも可能です。

また、保存も画像として保存するだけでなく、PDFとして保存できたり、キャプチャしたファイルをそのままメール送信できたり、印刷できたりとかなり充実した機能があります。

無料版でも十分高機能で使いやすいツールですが、「FireShot」を有料版にアップデートすると、キャプチャしたファイルに注釈を入れたり編集できたりといった機能が追加されるようです。
おわりに
以上、Webページ全体のスクリーンショットを撮る方法として、GoogleChrome拡張機能の「FireShot」を紹介しました。
ウェブサイトのスクリーンショットを撮るならイチオシしたい、シンプルで使いやすいツールです。
ぜひ参考にしてみてくださいね!