この記事では、WordPressの「子テーマ」の作り方とインストール方法について解説します。
WordPressでCSSなどをいじる複雑なデザインカスタマイズをする際に利用すると便利なのが子テーマ。
一見難しそうに見えますが、仕組みさえ分かれば子テーマは簡単に作ることができるのです。
この記事を読めば、子テーマの役割や簡単な作り方が分かるようになります。
それではさっそくいってみましょう!
この記事の内容
WordPressの子テーマってなに?なぜ必要なの?
まず、WordPressの子テーマとはなんなのか?なぜ必要なのかについて解説していきます。
WordPressのテーマとは、簡単にいうとWordPressで作ったサイトのデザインの着せ替えツールのようなものです。
無料や有料の様々なテーマが提供されており、テーマを変えるだけでサイトの雰囲気をガラリと変えることができるのです。

そして一般的に、様々な製作者によって配布・公表されているテーマそのもののことを「親テーマ」といいます。
多くのテーマでは、親テーマを有効化しただけで、ある程度のデザインカスタマイズはできるのですが、さらにCSSなどをいじって自分流のデザインカスタマイズをしたくなることもありますよね。
そんなときに必要になるのが「子テーマ」なのです。
WordPressのテーマに含まれるcssファイルやphpファイルを編集してカスタマイズするときは、子テーマのファイルを編集するのが基本となります。
親テーマのファイルを編集することもできるのですが、親テーマのファイルをいじることには大きなデメリットがあります。
それはなにかというと、親テーマは製作者によって時々アップデートが提供されることがあります。
このアップデートを適用すると、いままで親テーマに施したカスタマイズも上書きされてしまって、すべて水の泡になってしまうのです。
それを防ぐために、アップデートの影響を受けない子テーマをカスタマイズするのが良いというわけです。
テーマによっては、親テーマと一緒に子テーマも提供されている場合がありますが、多くのテーマでは子テーマは提供されていないので、そのようなテーマをカスタマイズする場合には自分で子テーマを作る必要があります。
WordPressの子テーマを作ると聞くと、難しそうな印象を持たれるかもしれませんが、じつは結構簡単です。
ほぼコピペでOKなので、コーディングやプログラミングの知識もいりません。
必要なファイルも2つだけなので、サクッと作ることができます。
次からは子テーマを作る具体的な方法を解説していきます。
WordPress子テーマ作成の具体的な手順
それでは子テーマを作る具体的な手順を紹介していきます。
2018年7月現在、WordPressを新規でインストールすると「Twenty Seventeen」というテーマがデフォルトで有効化されています。
ここでは、「Twenty Seventeen」をサンプルに子テーマの作り方を解説していきます。
Windowsの画面で説明していきますが、Macでも方法自体は同じです。
子テーマのフォルダを作成する
まずデスクトップに「新しいフォルダー」を作りましょう。
そしてこのフォルダの名前を「Twenty Seventeen child」といった分かりやすい名前に変更しておきます。

style.cssを作成する
フォルダの中に「新しいテキストドキュメント」を作成し、ファイルの名前を「style.css」に変更します。(拡張子も変更)
ファイルの名前を変更したら、「style.css」をテキストエディタで開いておきます。
子テーマの「style.css」には、親テーマの「style.css」の情報をコピペするのが簡単です。
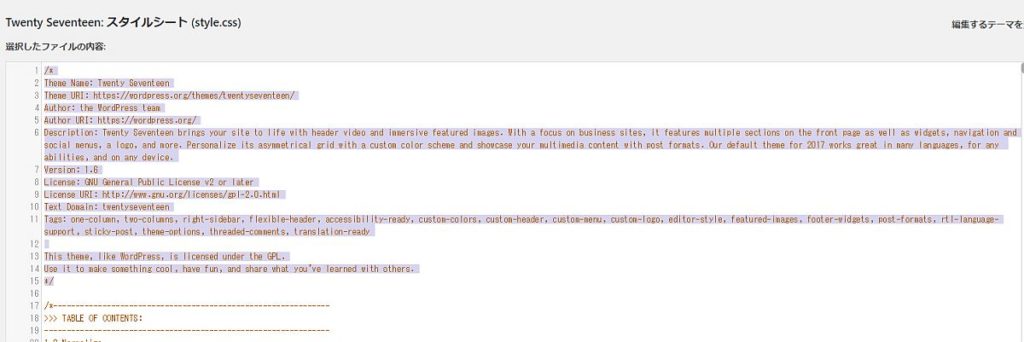
WordPressのダッシュボード>外観>テーマの編集をクリックすると、親テーマの「style.css」が表示されるので、一番上の「/*」と「*/」で囲まれた範囲を子テーマの「style.css」にコピペします。
ここで少しだけ子テーマの「style.css」を編集します。
まず、「Theme Name: Twenty Seventeen」を「Theme Name: Twenty Seventeen child」といった任意の分かりやすい名前に変更します。
次に、行を一行追加して、「Template: twentyseventeen」と記述します。
Templateとは、参照する親テーマのことです。親テーマのフォルダ名(twentyseventeen)を記述することで、子テーマは親テーマを参照することができます。
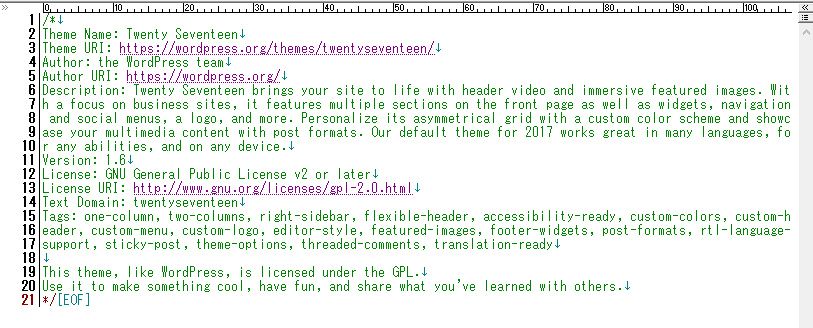
完成形はこのような形になります。(子テーマの「style.css」に必須の行は「Theme Name」と「Template」だけなので、場合によっては不必要な行は削除しても大丈夫です)
/* Theme Name: Twenty Seventeen child Template: twentyseventeen Theme URI: https://wordpress.org/themes/twentyseventeen/ Author: the WordPress team Author URI: https://wordpress.org/ Description: Twenty Seventeen brings your site to life with header video and immersive featured images. With a focus on business sites, it features multiple sections on the front page as well as widgets, navigation and social menus, a logo, and more. Personalize its asymmetrical grid with a custom color scheme and showcase your multimedia content with post formats. Our default theme for 2017 works great in many languages, for any abilities, and on any device. Version: 1.6 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: twentyseventeen Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */
これを「UTF-8」形式で保存します。
functions.phpを作成する
次は「Twenty Seventeen child」フォルダの中にまた「新しいテキストドキュメント」を作成し、今度はファイルの名前を「functions.php」に変更します。(拡張子も変更)
「functions.php」をテキストエディタで開き、以下のコードをコピペします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>コピペしたら、「UTF-8」形式で保存します。
これで必要最低限の子テーマは出来上がりです。
WordPress子テーマをインストールする方法
作成した子テーマをWordPressにインストールする方法は2つあります。
一つは、作成した「Twenty Seventeen child」フォルダをFTPクライアントソフトなどを使ってそのままアップロードする方法。
この場合は、WordPressがインストールされているサーバーの「wp-content」>「themes」のなかにアップロードして、WordPressのダッシュボードの「外観」>「テーマ」から「Twenty Seventeen child」を有効化すればOKです。
もう一つの方法は、「Twenty Seventeen child」フォルダを圧縮してZIPファイルにして、WordPressのダッシュボードの「外観」>「テーマ」で「新規追加」をクリック。
「テーマのアップロード」をクリックして、子テーマのZIPファイルをアップロード、有効化してOKです。
おわりに
以上、WordPressの子テーマの作成方法について解説しました。
子テーマを使ってWordPressのカスタマイズをすれば、デザインの幅が広がってより自分らしい個性的なブログも作れます。
興味のある方はぜひ試してみてくださいね。
この記事がお役にたてば嬉しいです!