こんにちは!WordPressのウィジェット機能、活用できてますか?
ウィジェットを使えば、パーツを並び替えたりすることで簡単にデザインをカスタマイズできますし、HTMLなどが分からなくても簡単に表示する文章を変えたりできて便利ですよね。
ほとんどのWordPressのテーマにはあらかじめいくつかウィジェットのエリアが設定されています。
ですが、もともとあるウィジェットエリア以外に自分で新しくウィジェットエリアを追加したいことってありませんか?
たとえばもともとウィジェットエリアがない場所に、毎月更新される告知スペースを設置したい場合などが考えられると思います。
この記事ではそんな場合でも簡単にウィジェットエリアを追加する方法を紹介します。
ウィジェットエリアを追加するにはfunction.phpというファイルをいじらなければならないので少し難しそうに見えますが、コピペで簡単に設定できますのでチャレンジしてみてください。
それではさっそくいってみましょう!
※変更をする前に必ずバックアップをとっておいてくださいね。
この記事の内容
ここからはWordPressにウィジェットエリアを追加する具体的な方法について説明します。
具体的な手順は以下のような内容になります。
・WordPressのテーマファイルをダウンロードする
・functions.phpにregister_sidebarを記述する
・functions.phpファイルをアップロードする
・ウィジェットを追記したい場所にdynamic_sidebarを記述する
それでは各項目について詳しく解説していきます。
(Windowsパソコンで作業する方法を解説しますが、Macでも基本的には同じです)
WordPressのテーマファイルをダウンロードする
まずは、いまFTPサーバー上にあるWordPressのファイルを作業しやすいようにデスクトップなどにダウンロードします。
子テーマを使っている場合は、親テーマと子テーマ両方ダウンロードしておき、親テーマのfunctions.phpを子テーマのフォルダ内にコピーすればいいと思います。
functions.phpを開いて、register_sidebar関数を記述します。
register_sidebar関数の基本形は以下のようなコードです。
register_sidebar(array( 'id' => '', 'name' => '', 'description' => '', 'before_widget' => '', 'after_widget' => '', 'before_title' => '', 'after_title' => '', ));
このコードの中のシングルクォートで囲まれた空白(「”」)を埋めていきます。
それぞれの項目は
・id :ウィジェットエリアのID
・name :ダッシュボードのウィジェット画面に表示する名前
・description :ウィジェット画面に表示する説明文
・before_widget :ウィジェットエリアの前に表示するタグ
・after_widget :ウィジェットエリアの後に表示するタグ
・before_title :ウィジェットタイトルの前に表示するタグ
・after_title :ウィジェットタイトルの後に表示するタグ
完成形の一例はこんな感じ。
register_sidebar(array( 'id' => 'noticearea', 'name' => '告知エリア', 'description' => '告知エリアです', 'before_widget' => '<div class="widget">', 'after_widget' => '</div>', 'before_title' => '<h4>', 'after_title' => '</h4>', ));
記入が必須なのは「id」と「name」です。
その他は、空白でも特に問題はありません。
必要に応じて記入してください。
functions.phpファイルをアップロードする
functions.phpに先ほどのregister_sidebar関数を記述したら、ファイルをFTPサーバーにアップロードします。
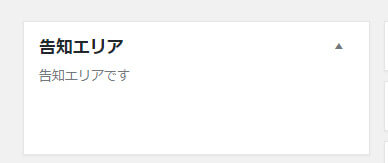
すると、ウィジェット画面にこのように新たなウィジェットエリアが追加されています。

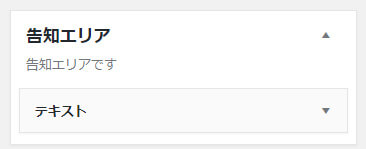
任意のウィジェットパーツを追加することもできます。

これでウィジェットエリアは追加できました。
次は、追加したウィジェットエリアを表示させます。
ウィジェットエリアを表示させるには、任意の場所に以下のコードを記述します。
<?php dynamic_sidebar( 'noticearea' ); ?>
シングルクォーテーションで囲むのは、register_sidebar関数で設定したidですね。
このコードを、single.phpやheader.phpなどのなかの表示したい箇所に書けば、ウィジェットが新しく表示されます。
あとは、CSSなどでデザインを整えれば完成です。
まとめ
以上、WordPressでウィジェットエリアを新しく追加する方法を解説しました。
このようにウィジェットエリアを追加すれば、従来のテーマで設定されたウィジェットエリアだけでなく任意の場所にウィジェットエリアを設置することができます。
WordPressを複数人で管理する場合などは、一度このようにウィジェットエリアを追加しておけば、HTMLなどが分からないユーザーでも告知スペースなどを更新できるようになるので便利になると思います。
この記事が参考になれば嬉しいです。